Tja, der liebe Øms wird demnächst HTML/CSS ind er Schule durchnehmen.
Natürlich habe ich absolut keinen Plan von dem Ganzen Thema! Ind er Arbeit schauts schlecht aus, da wir uns nur auf Printprodukte spezialisiert haben.
( vom USB-Stick, bishin zum Shirt, Caps, Tassen, sogar Unterhosen, Stringtangas und Komplettautoaufkleber + bedruckte Kuchen/Torten/Kekse... bla bla bla und natürlich blablabla )
Da mit aus meinem Privaten Umfeld keiner Tipps & Tricks geben kann was das Erstellen von Webseiten betrifft, muss ich wohl hier fragen ![]()
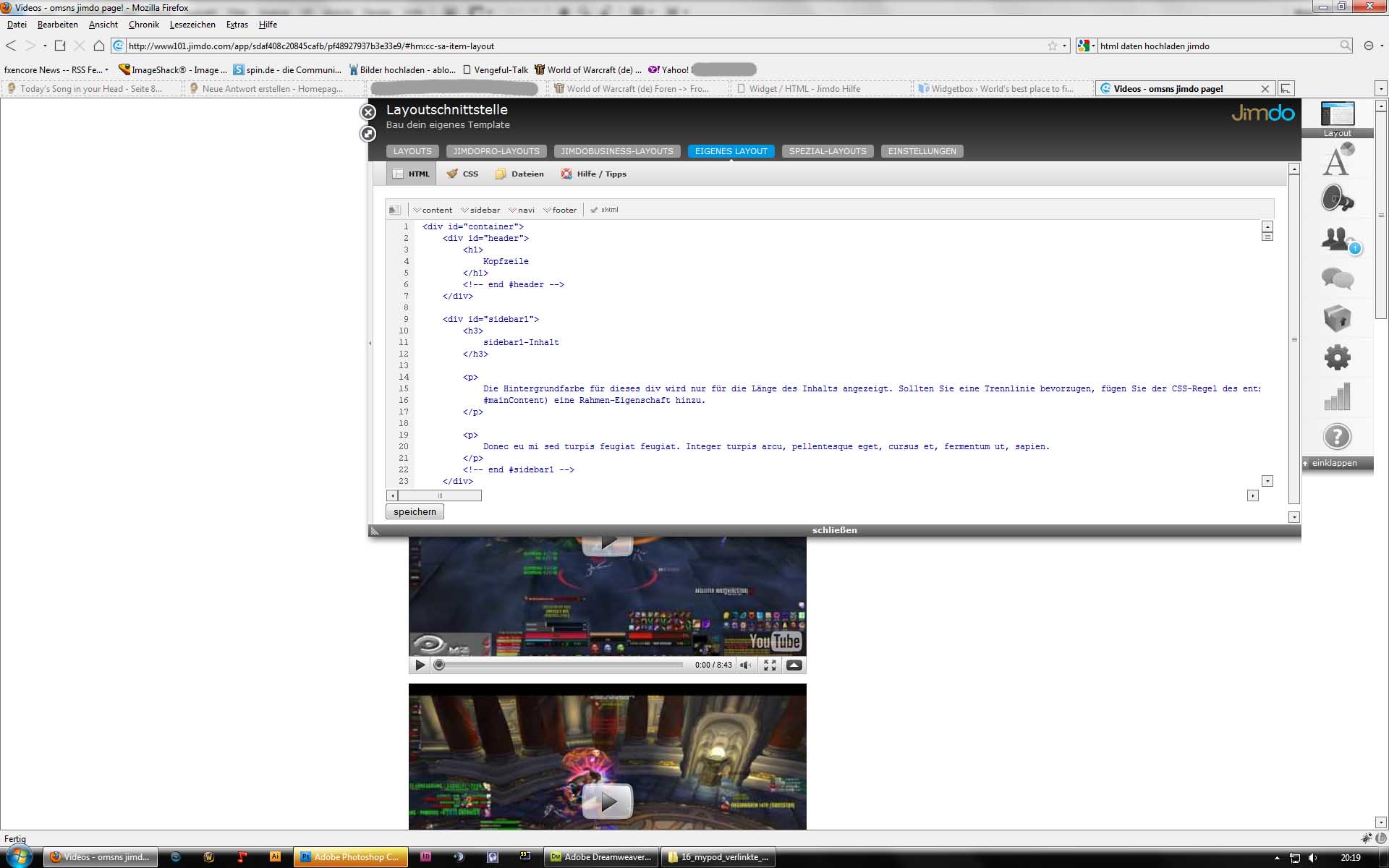
Mir wurde bisher nur http://de.jimdo.com/ empfohlen, abder dort gibt es vorgefertigte Layouts... und im Großen und Ganzen kommt mir das Ganze vor wie ein Legobausatz. Wordpress arbeitet soweit ich nun in Erfahrung bringen konnte mit ihrem eigenen Zeug...
Ich fasse mich kurz:
Ich bräuchste eine Möglichkeit eine,von mir mit Dreamweaver erstellte (Schrott-)seite online zu stellen um daran rumzubasteln. Weshalb ich sie online haben will!? --> Need Kritik/Verbesserungsvorschläge/Tipps/Kekse ohne die Daten jedesmal irgendwohin mailen zu müssen.
Ich danke schonmal ![]()
€: Neue Rechtschreibung: Tipps mit Doppel P